1. size,padding和margin距离异常
在IE6中,各种size,padding和margin总是感觉怪怪的,有时候死活差那么几个像素.这时候可以使用单独为IE准备的CSS文件来纠正.只需要在页面头部加类似这样的CSS文件即可:
[code=’html’]
[/code]
其中的ie.css是对主CSS文件中,那些在IE6下显示异常的元素,重新定义的CSS.
2. 块元素居中问题
在现代浏览器中,一个块元素,假设是一个p,设置了宽度,设置左右margin都是auto之后,渲染效果应该是居中.但是在IE中,必须对其父元素,假设是body,加text-align:center;才能看到居中效果:
[code=’css’]body { text-align: center; }[/code]
并且,你还要在子元素p里把继承的居中纠正回来:
[code=’css’]p { text-align: left; }[/code]
3. div最小高度不能低于12px的bug
如果你需要一个高度很小的div,假设说做一个分隔线之类,你会发现div最小高度不会低于12px.这时候要设置div的line-height: 0;才行.
[code=’html’]
[/code]
如果还是不行,你要在div里套一个p,并且指定这个p的line-height: 0;.
[code=’html’]
[/code]
4. 浮动元素的双倍margin距离bug
这是一个非常严重的bug.你会发现你的侧边栏总会跑到第二行去显示,或者明明你计算好宽度,平分两半,还预留了些空隙,在Firefox显示正常,在屏幕左右分布的两个块元素,在IE下非换行不可.说起来应当是IE的float块元素,margin加倍渲染的bug.
这样的代码:
[code=’css’]
.floatbox {
float: left;
width: 150px;
height: 150px;
margin: 5px 0 5px 100px;
/*This last value applies the 100px left margin */
}
[/code]
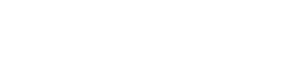
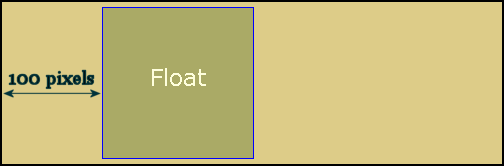
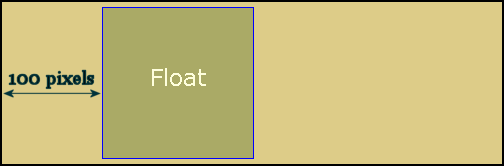
正确的渲染应该是这样:

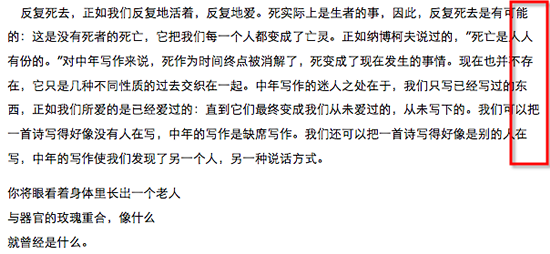
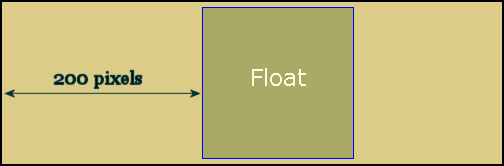
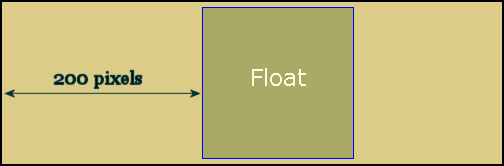
但是在IE5和IE6里,margin的100px被加倍,渲染成这个样子:

margin被加倍成了200px.
浮动元素的双倍margin距离bug的出现条件和特点是:
- float块元素
- margin方向与float方向相同,即float: left;的块只会加倍margin-left的值.
- 这个float块与其父容器的内边之间夹着这个margin的情况下,才会加倍.当前行的第二个float块,因为其左边不是父容器的内边,就不会出现这个bug.
- 浮动元素的双倍margin距离bug具备左右对称性.
修复很简单,在所有float的元素的CSS中加入display: inline;即可.其实根据W3C对float的定义,当float具备left或者right时,display效果应当是不起作用的,除非是display: none;,但是指定了display: inline;确实让IE6正确显示了margin.
5. 盒模型的bug
看这样一段代码:
[code=’css’]
div#box {
width: 100px;
border: 2px solid black;
padding: 10px;
}
[/code]
根据盒模型定义,这个div的宽度应该是2+10+100+10+2=124px.大部分浏览器也是这样解析的,唯独IE6认为它是100px宽.
这个bug会对布局带来严重影响.消除这个bug只需要在页首制定DTD即可.
[code=’html’][/code]
此前的一篇文章这样解释:在页首制定了DTD,浏览器就认定Web开发者知道并理解DTD,于是就会使用兼容标准的方式来解析和渲染页面.
6. PNG图片不能透明bug
在IE6中,PNG图片原本透明的部分被渲染成不透明的颜色.可以使用这篇文章提到的办法修复之.
其实这个bug只会出现在设置为alpha透明方式的png图片上,导引色透明方式在IE6中则不会出现不能透明的bug.
参考资料