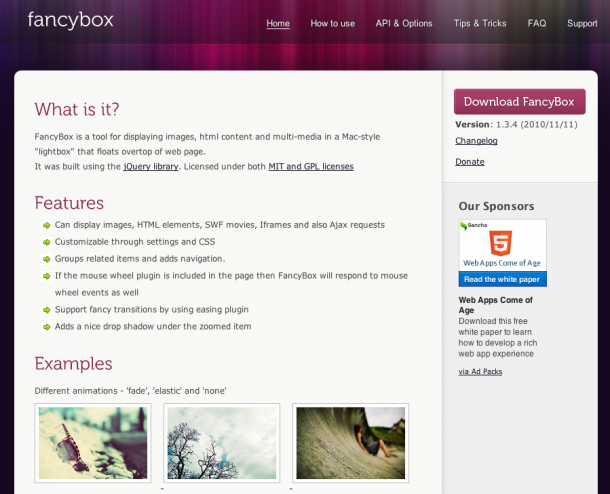
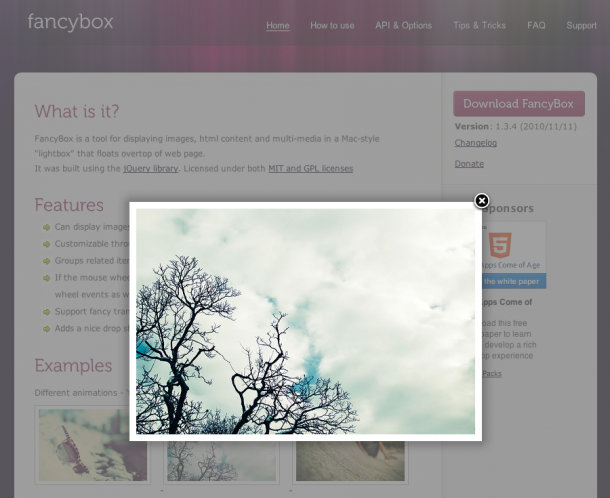
jQuery插件fancybox。
- Can display images, HTML elements, SWF movies, Iframes and also Ajax requests
- Customizable through settings and CSS
- Groups related items and adds navigation.
- If the mouse wheel plugin is included in the page then FancyBox will respond to mouse wheel events as well
- Support fancy transitions by using easing plugin
- Adds a nice drop shadow under the zoomed item
Note.