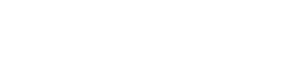
最近的Google Wave用下来的感觉,对这个方向和思路是很看好的,因为一直以来我在寻找一种能够同时拥有IM的即时性和Email的绝对时间轴、存档性的方式,Google Wave显然是这个问题的最优解,通过Google Wave可以协同工作,甚至可以取代BBS。
昨天提到Google Wave是HTML 5的应用,大量使用了Ajax技术,带来的问题是显然的——太慢了…
打开with:public之后我的CPU开始狂转。Firebug统统关掉也没有丝毫好转。
目前的Google Wave采取限量邀请政策,只有第一代用户每个人能邀请几个人,被邀请的二代不能继续邀请(穷二代)。这样的性能显然不能支撑持续的邀请…
我对Google的数据处理能力是不怀疑的,相信有Gmail的基础,再大的Ajax数据请求都是能够处理的。看起来前端性能是如此重要!
分类: Web标准化研究
Web标准化研究
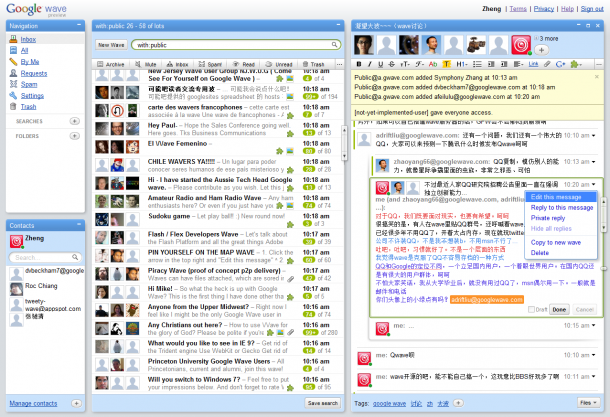
Firebug can make Gmail slow
“Firebug is known to make Gmail slow unless it is configured correctly.”
For the best Gmail performance, we suggest disabling Firebug for www.google.com.
Windows or Linux Users
To disable Firebug:
- Open the Firebug pane in your Gmail tab by clicking the Firebug icon.
- Click the down arrow next to the Net tab, and select Disable monitor for mail.google.com
- Repeat Step 2 on the Console and Script tabs.
If you’d like to keep Firebug running, you may improve Gmail performance by following these steps:
- Click the green or red icon in the bottom right corner of the browser window to open Firebug.
- Click the Console tab.
- Select Options.
- Uncheck Show XMLHttpRequests.
- Click the Net tab.
- Select Options.
- Check Disable Network Monitoring.
Mac Users
To disable Firebug:
- Click the green or red icon in the bottom right corner of the browser window to open Firebug.
- Click the bug icon in the top left corner of Firebug and select ‘Disable Firebug for mail.google.com.’
If disabling Firebug for Gmail doesn’t improve performance results, you may have to entirely disable Firebug.
看起来Firebug的监控功能对这种大量应用Ajax的网站还是影响很大的。
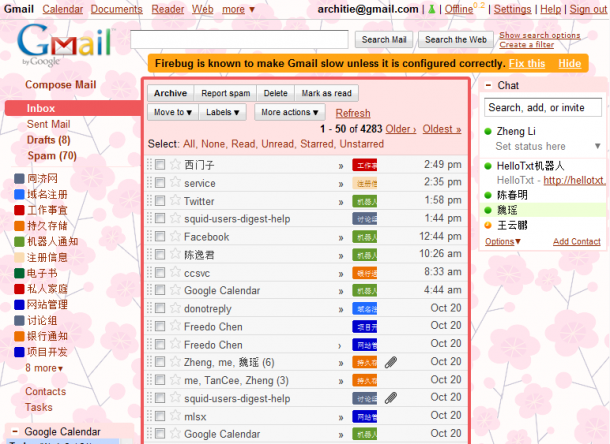
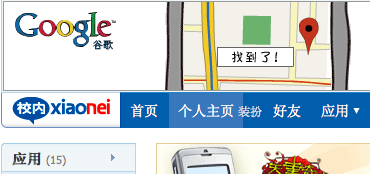
Google Wave与HTML 5

如果你在Microsoft Internet Explorer 8下访问Google Wave,登陆后会发现上图的提示。
Google Wave是一个HTML 5应用,看起来Google一直走在了技术的前端,当年Ajax的发明以及Web 2.0的火热正是由于Google提供的Gmail带来的。这一次,Google为我们推开了HTML 5的大门,当然,是用波浪冲开的。
当然,占据用户比例大头的Microsoft Internet Explorer 8如果不能访问Google Wave这显然是一种悲剧,然后Google就做了Google Chrome Frame…
看着Google一头扎进IE的波涛洪流,我无语啊。没事搅这滩浑水干什么。
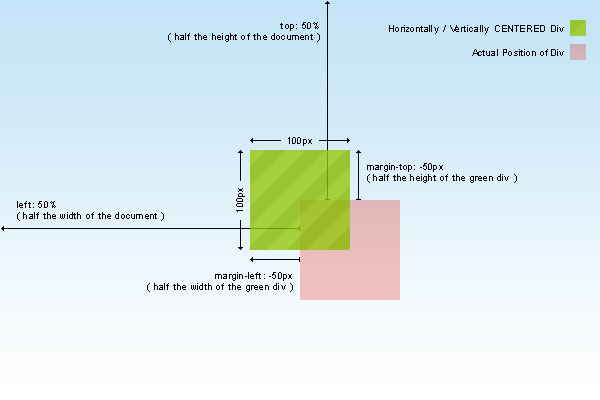
如何用CSS让一个div全屏居中
居中是一个能有效获取用户注意的排版方式。尤其是你有一个大大的提示想告诉用户的时候。
div居中有点难度,水平一般没问题,垂直,也就是全屏居中就有点技巧了。这里翻译了一篇办法:

展示的是旧版本的剧种方法,图示很清楚。稍微改进下代码如下:
[code=’html’]
[/code]
在线例子可以看这里。
原文:The simplest way to horizontally and vertically center a DIV
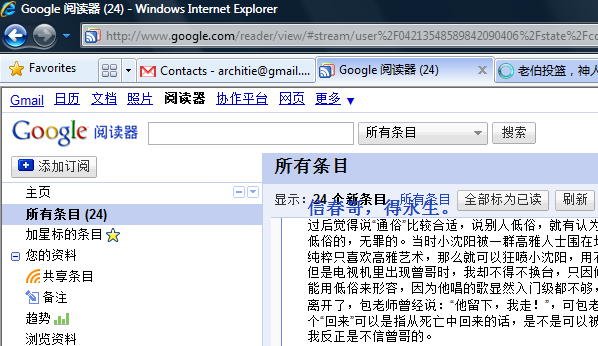
Google Reader Bug

今天午休翻Google Reader的时候终于看到Google一个Bug。如上图所示。
请无视这个Bug的题目吧,我发现只有这篇文章才能重现这个Bug…
当然这也更可能是IE的问题。不过跨浏览器兼容应该是Google的事情。我的IE版本是8.0.6001.18783。
也有很小的可能是春哥的问题…
Update:
确实还有不少,比如下图。我冤枉春哥了…

还是校内

高亮背景挡住字了.唉,我就无语了,同样是中国软件公司,校内网前端团队和淘宝UED咋就差那么远呢?
真的希望校内网的人好好看看淘宝UED在研究什么,想想差距.

具体参见最近的淘宝UED文章:垂直栅格与渐进式行距
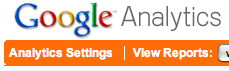
挑Google一个瑕疵

本人是完美主义者,所以会注意到这种小”问题”…
在橙色条最左端弧线处,有条border-bottom漏出了那么若干pixalpixel.同样的右边也是对称的情况.
我是在Mac OS X下用Safari 4.0.1 (5530.18)看到的效果.
Google Analytics已经不是beta啦,检查要注意些噢…