居中是一个能有效获取用户注意的排版方式。尤其是你有一个大大的提示想告诉用户的时候。
div居中有点难度,水平一般没问题,垂直,也就是全屏居中就有点技巧了。这里翻译了一篇办法:

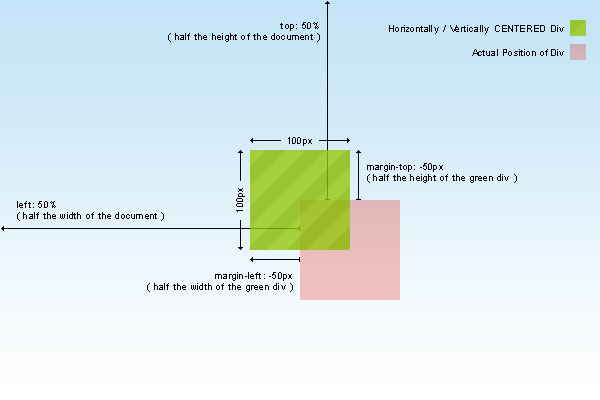
展示的是旧版本的剧种方法,图示很清楚。稍微改进下代码如下:
[code=’html’]
centered div content
[/code]
在线例子可以看这里。
原文:The simplest way to horizontally and vertically center a DIV

你傻逼啊?这玩意儿也贴出来
好多人想说没好意思说的话终于被仁兄你一语道破!