1. 问题
前几日,一个网站客户提出,文本右边凹凸不齐,不好看,有没有办法让行尾对齐呢?
我的第一反映是不太可能吧,要计算字数和长度如何如何想得很复杂.其实无知很可怕…
2. 解决
问:你知道text-align属性可以取几个值吗?
答:left,right和center.
还漏下一个:justify.当text-align取了justify含义是分散对齐,会略微地对单词和字母之间的距离做调整.
3. 效果
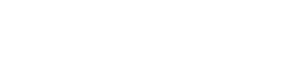
不加text-align: justify;的效果
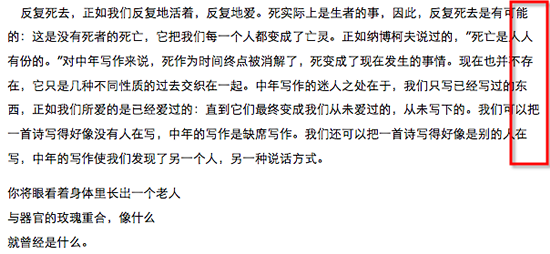
加了text-align: justify;的效果
4. 讨论
值justify可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。您也许已经注意到了,两端对齐文本在打印领域很常见。不过在CSS中,还需要多做些考虑。
要由用户代理(而不是CSS)来确定两端对齐文本如何拉伸,以填满父元素左右边界之间的空间。例如,有些浏览器可能只在单词之间增加额外的空间,而另外一些浏览器可能会平均分布字母间的额外空间(不过CSS规范特别指出,如果letter-spacing属性指定为一个长度值,“用户代理不能进一步增加或减少字符间的空间”)。还有一些用户代理可能会减少某些行的空间,使文本挤得更紧密。所有这些做法都会影响元素的外观,甚至改变其高度,这取决于用户代理的对齐选择影响了多少文本行。
CSS也没有指定应当如何处理连字符(注1)。大多数两端对齐文本都使用连字符将长单词分开放在两行上,从而缩小单词之间的间隔,改善文本行的外观。不过,由于CSS没有定义连字符行为,用户代理不太可能自动加连字符。因此,在CSS中,两端对齐文本看上去没有打印出来好看,特别是元素可能太窄,以至于每行只能放下几个单词。当然,使用窄设计元素是可以的,不过要当心相应的缺点。
注1:CSS中没有说明如何处理连字符,因为不同的语言有不同的连字符规则。规范没有尝试去调和这样一些很可能不完备的规则,而是干脆不提这个问题。