- ACTIVE(活动): 注册商设置这个状态。注册者可以修改域名的解析情况。域名可以续费。如果域名指定了至少一个域名解析服务器,那么域名就能处于使用中。
- CLIENTTRASFERPROHIBITED(用户限制转移): 由用户自行设定的限制转移,用户可自行取消,域名处于此状态时不可以转移、可以正常使用、正常管理、正常续费,此状态也可以由注册商取消。一般注册商会处于保护域名目的,一旦域名被注册,自动帮助注册者设置这个状态。
- REGISTRY-LOCK(注册商锁定): 注册商设置这个状态。注册者不能更改或删除域名的解析情况。如果注册者想修改域名解析,注册商必须首先取消注册商锁定状态。域名可以续费。如果域名指定了至少一个域名解析服务器,那么域名就能处于使用中。
- REGISTRAR-LOCK(注册者锁定): 付费的注册者设置这个状态。域名的解析情况不能被更改或删除。如果想修改域名解析,注册者必须首先取消注册者锁定状态。域名可以续费。域名处于使用中。
- REGISTRY-HOLD(注册商保留): 注册商设置这个状态。注册者不能更改或删除域名的解析情况。如果注册者想修改域名解析,注册商必须首先取消注册商保留状态。域名可以续费。域名不可用。
- REGISTRAR-HOLD(注册者保留): 付费的注册者设置这个状态。名的解析情况不能被更改或删除。如果想修改域名解析,注册者必须首先取消注册者锁定状态。域名可以续费。域名不可用。
- REDEMPTIONPERIOD(宽限期): 当注册者要求注册商删除域名,而域名已经被注册超过5天(如果不超过5天,则域名会被立即删除),注册商设置这个状态。域名将不可用。域名不能被修改或清除;只能被恢复。其他注册者对此域名的修改请求或者其他意图更新域名状态的请求将被拒绝。域名最长将有30天的时间保持这个状态。
- PENDINGRESTORE(恢复未决): 当一个域名处于宽限期中,注册者要求恢复域名的时候,注册商设置这个状态。域名处于使用中。注册者对此域名的修改请求或者其他意图更新域名状态的请求将被拒绝。域名将一直保持这个状态,直到注册者按照注册商要求,提交了相关恢复文档。如果在7天之内,注册者不能按照注册商要求确认恢复请求,域名将转回宽限期状态。只有注册者在7天之内按照要求确认了恢复请求,域名的状态才能被设置为活动。
- PENDINGDELETE(删除未决): 当一个域名被设置为宽限期,而注册者没有提出恢复请求时,注册商设置这个状态。域名不可用。一旦域名被设置为这个状态,所有的注册者对此域名的修改请求和意图更新域名状态的请求都将被拒绝。设置此状态5天后,域名信息将从注册商数据库中清空。
月度归档: 2008年3月
为了SEO,不惜血本
今天做了个果断的决定。更改这个博客的永久链接形式。
这意味着目前的搜索引擎索引的链接都会失效,但是,就长久SEO效果来说,初步我认为是值得的。等等看吧。
浏览器的ACID Test
ACID,化学中意为酸,计算机中主要的含义是数据库原理中的事务数据库应该具有的四种基本性质(原子性,Atomicity)、一致性(Consistency)、隔离性(Isolation)、持久性(Durability))。在WEB标准领域,则是指由The Web Standards Project组织提出的一组浏览器测试程序。
目前ACID有三级,分别是ACID1,ACID2和ACID3。各级ACID测试的偏重点不一样。
ACID1
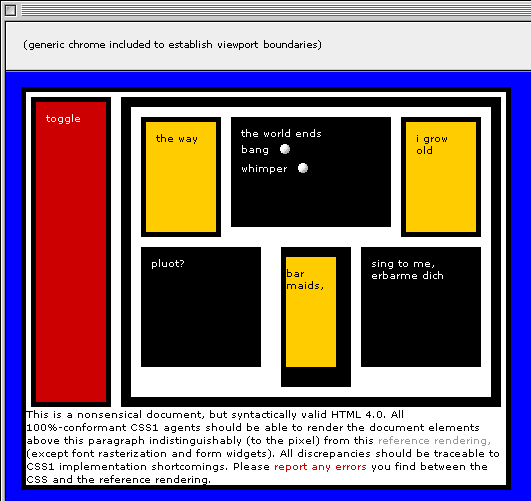
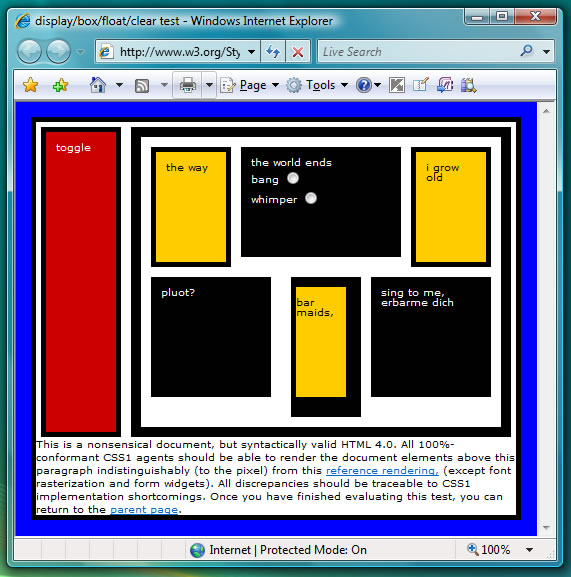
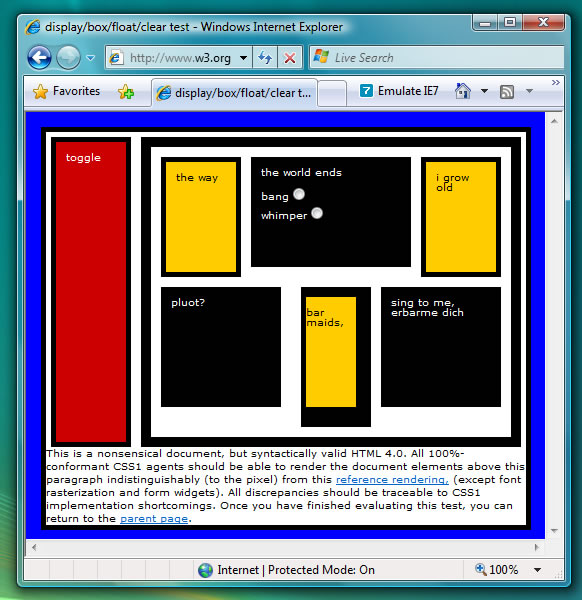
ACID1使用了一个符合HTML 4.0标准的无意义文档,旨在测试浏览器对CSS1的支持程度。ACID1的通过标准是,浏览器对测试页面的渲染应当完全符合ACID1的参考结果,不能有一像素的偏差。
ACID1的正确渲染参考结果:
IE 7.0.6001.18000测试ACID1的结果:
IE 8.0.6001.17184测试ACID1的结果:
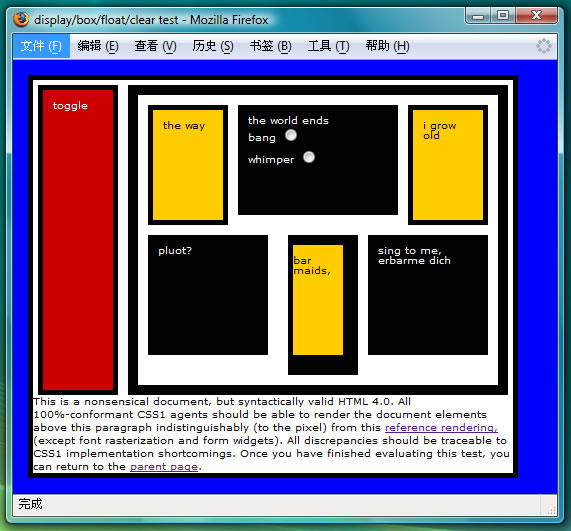
Firefox 2.0.0.12测试ACID1的结果:
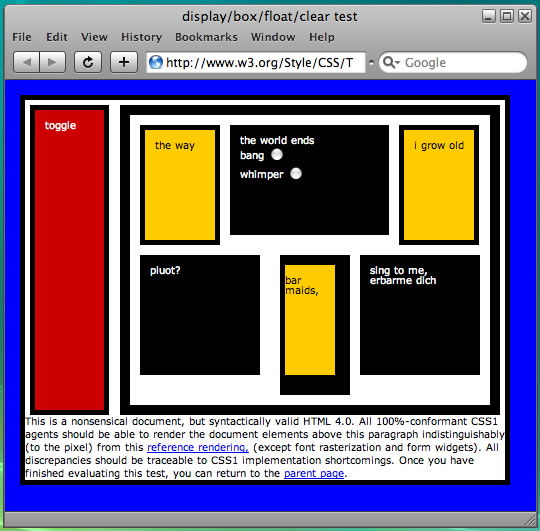
Safari 3.1(525.13)测试ACID1的结果:
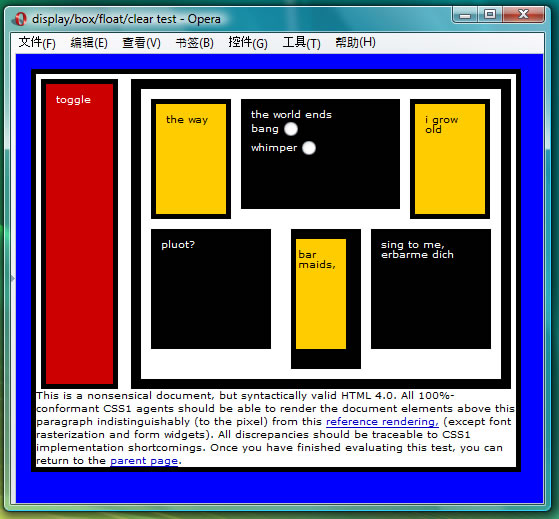
Opera 9.26(8835)测试ACID1的结果:
可以看出,主流现代浏览器都能正确渲染ACID1。
ACID2
ACID2使用的测试代码,主要是那些已经是标准,但并未被主流浏览器渲染引擎实现的那些特性,其主要目的在于尽力使浏览器在发布之前先通过ACID2测试,以便推行WEB标准。
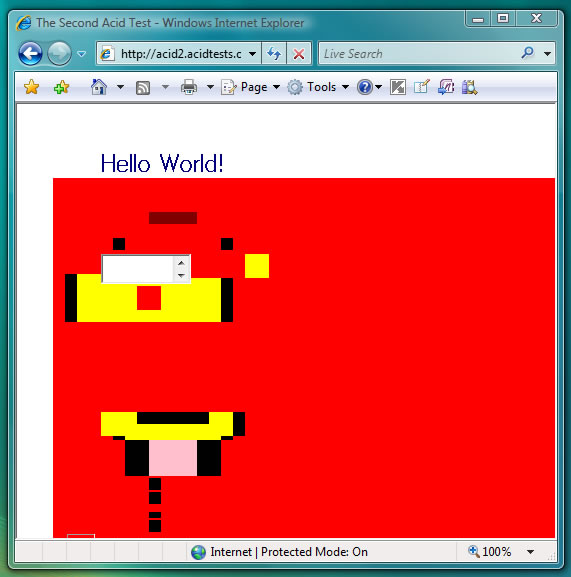
ACID2通过的标准是浏览器能正确渲染出如同参考结果一样的笑脸,并且不能包含红色块(红色块被设计为都应该被盖住。)实际测试中,我发现人脸鼻子上还会有一个onmouseover事件。
ACID2测试中的笑脸,每一行都进行一个不同的测试,以不同的方式绘出。其测试重点是:
- 第一行:position: fixed
- 第二行:position: absolute,attribute selectors, class selectors, absolute positioning, 和floating elements
- 第三行:width, overflow, universal selector, 和data URLs
- 第四和第五行:fixed backgrounds,分三层来渲染人眼,应当显示第二层,即fixed backgrounds,第三层的红色块应当被完全盖住。
- 第六到第九行:generated content和child selectors。
- 第十和第十一行:collapsing margins。
- 第十二行:line-height属性
- 第十三行:parser, cascading mechanism和selectors,主要测试浏览器能不能决定使用正确的CSS来渲染div。
- 第十四行:CSS表格。
- 第十四行之后:包含一个64X64像素的红色图片,不应当被显示出来。
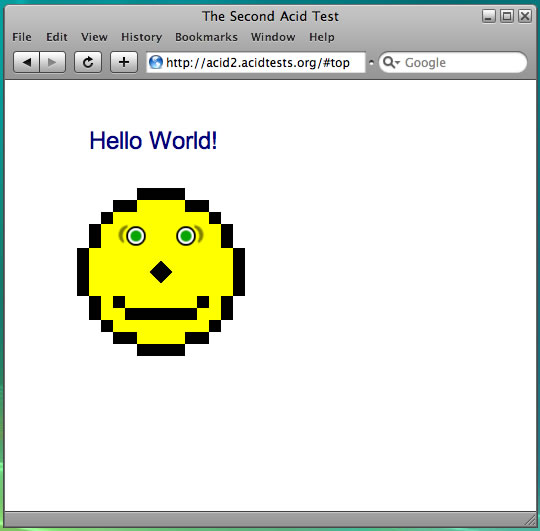
ACID2的正确渲染参考结果:
IE 7.0.6001.18000测试ACID2的结果:
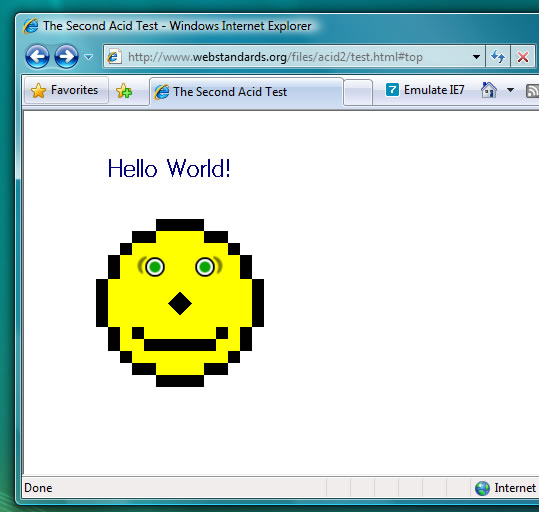
IE 8.0.6001.17184测试ACID2的结果(www.webstandards.org网站下):
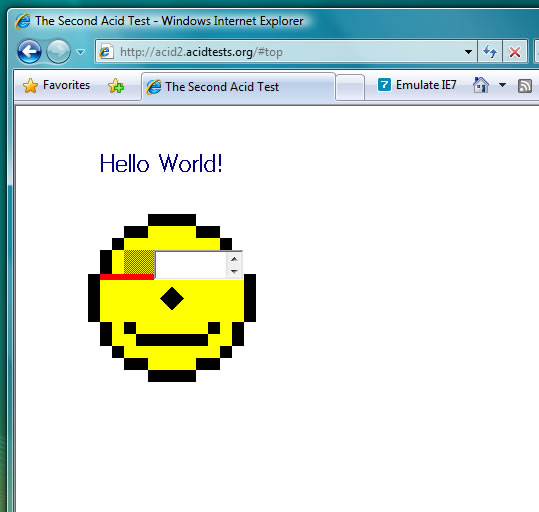
IE 8.0.6001.17184测试ACID2的结果(acid2.acidtests.org下):
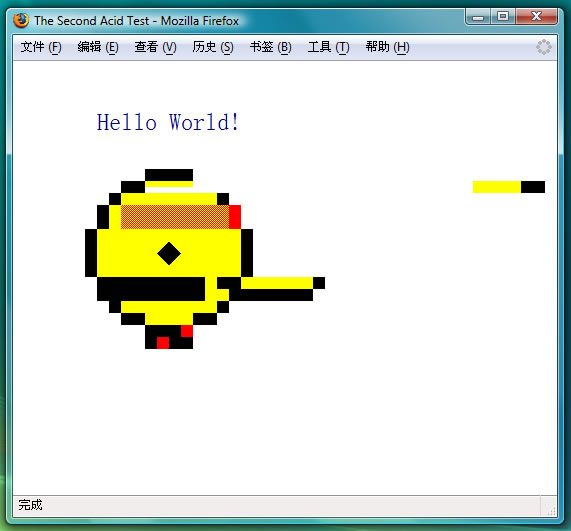
Firefox 2.0.0.12测试ACID2的结果:
Safari 3.1(525.13)测试ACID2的结果:
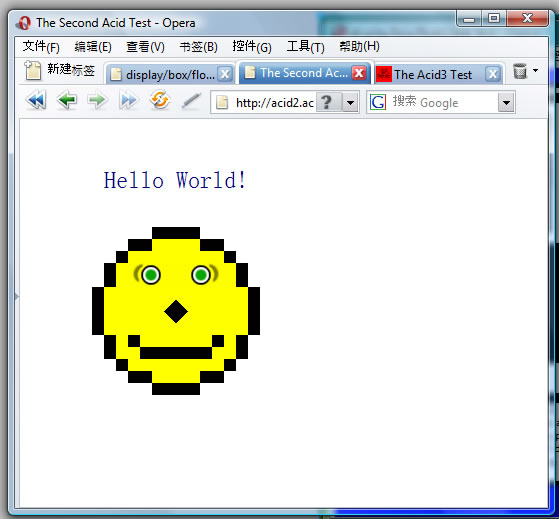
Opera 9.26(8835)测试ACID2的结果:
尴尬的结果,IE7的测试结果,红色泛滥,惨不忍睹。Firefox,就是那么几行差一点点。Safari能够完全正确地渲染,这个结果也可以比较现代浏览器对标准的支持程度,Safari和Opera最好,Firefox差一点,IE7,几乎是另一种语言。
需要注意的是,在webstandard.org下的测试页面,IE8很好地通过了测试,而在另一个地方的同样内容的页面,IE8却停在了某个中间状态。这个状态是Safari和IE8在正确通过的测试中都存在的一个中间状态,是在等待一张背景图片。不知IE8是针对webstandard.org域名专门做了优化,还是其他原因?有些报道称,IE8通过作弊通过ACID2测试。Safari倒是两个地方都正常通过。
ACID3
ACID3的测试重点在于浏览器对于Web 2.0网页应用程序的表现程度,可以被理解为渲染速度和精度。另外,ACID3还测试了webfonts。
ACID3的测试重点是:
- DOM2 Core
- DOM2 Events
- DOM2 HTML
- DOM2 Range
- DOM2 Style (getComputedStyle, …)
- DOM2 Traversal (NodeIterator, TreeWalker)
- DOM2 Views (defaultView)
- ECMAScript
- HTML4 (<object>, <iframe>, …)
- HTTP (Content-Type, 404, …)
- Media Queries
- Selectors (:lang, :nth-child(), combinators, dynamic changes, …)
- XHTML 1.0
- CSS2 (@font-face)
- CSS2.1 (’inline-block’, ‘pre-wrap’, parsing…)
- CSS3 Color (rgba(), hsla(), …)
- CSS3 UI (’cursor’)
- data: URIs
- SVG (SVG Animation, SVG Fonts, …)
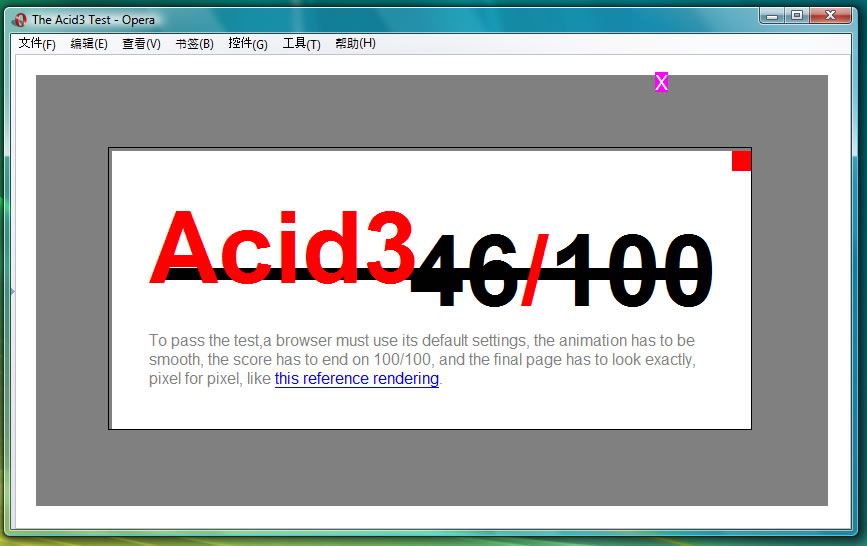
ACID3的通过条件是,浏览器使用其默认设置,能够平滑地表现动画效果,像素级正确地渲染页面,并且分数最终达到100/100。
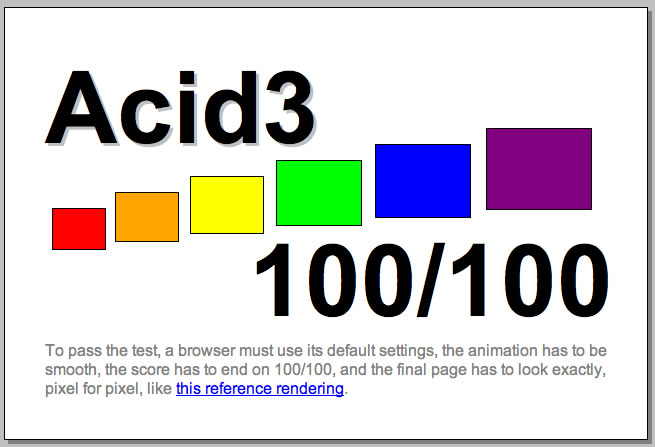
ACID3的正确渲染参考结果:
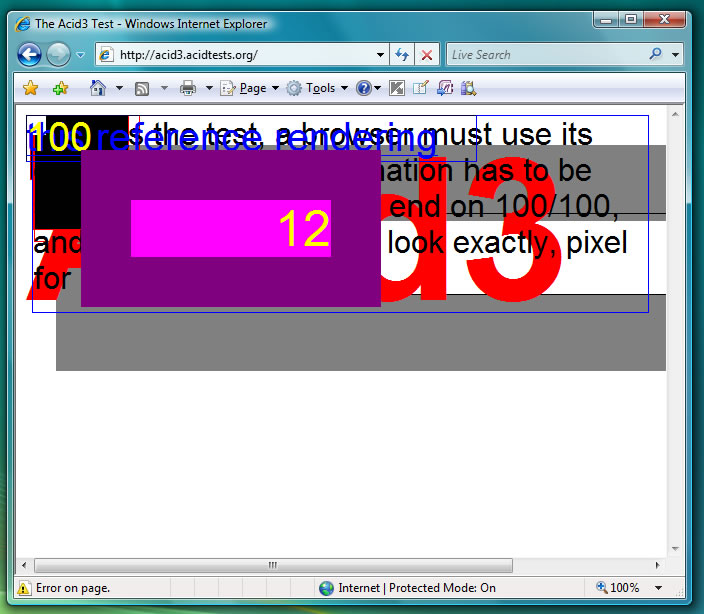
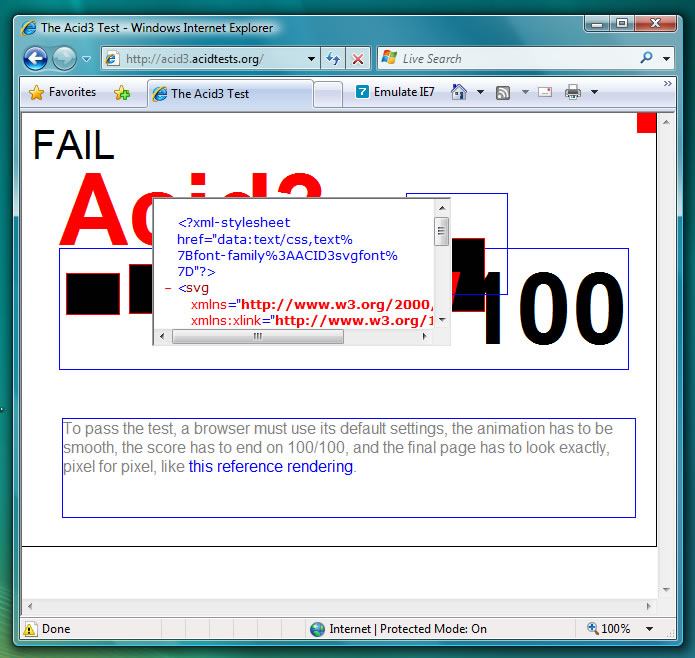
IE 7.0.6001.18000测试ACID3的结果:
IE 8.0.6001.17184测试ACID3的结果(中间态):
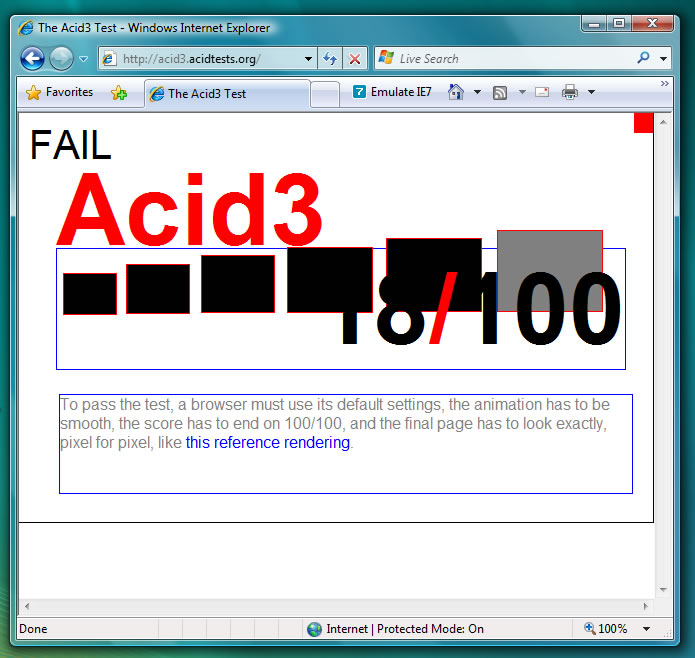
IE 8.0.6001.17184测试ACID3的结果(稳定态):
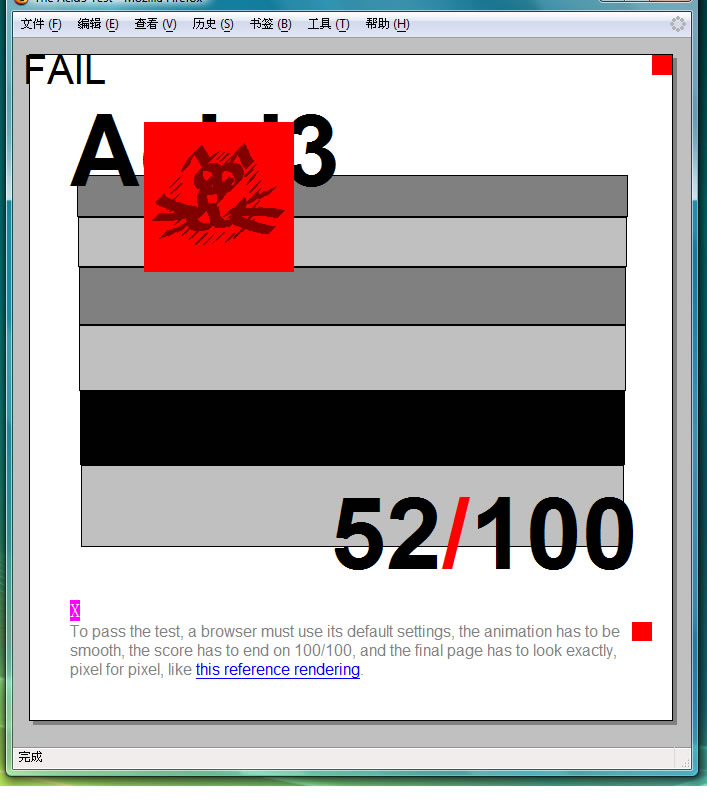
Firefox 2.0.0.12测试ACID3的结果:
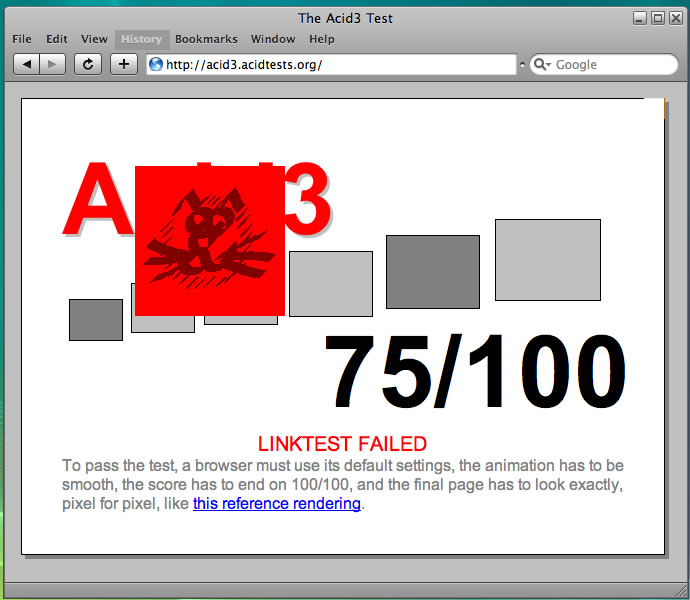
Safari 3.1(525.13)测试ACID3的结果:
Opera 9.26(8835)测试ACID3的结果:
IE7再次全面失败,基本看不出页面有什么结构,得分都看不清楚,大概是12分吧…Firefox在动画测试部分失败,得到52分。Safari通过了动画测试,但是在链接测试中失败。
综上,如果说Web标准的HTML是英语的话,Safari基本算是爱尔兰英语,Firefox算是美国英语,而IE7… 我想只能算是俄语。
Das Leben der Anderen.

基本信息
简体中文名: 窃听风暴
导演: Florian Henckel-Donnersmarck
主演: Martina Gedeck / Ulrich Mühe / Sebastian Koch
上映年度: 2006
官方网站: http://www.movie.de/filme/dlda/
制片国家/地区: 德国
语言: German
又名: The Lives of Others / 别人的生活 / 竊聽者
imdb链接: tt0405094
剧情简介
时间是1984年,地点是在东德柏林,每一次的开头字幕出现的是“公开化无处不在”。全东德百姓被一百万史塔西秘密警察控制着,还有两百万名告密者,他们的目地就是要知道别人生活的任何一个细枝末节。
在这些最敬业的史塔西军官中,有一个名叫戈德·维斯勒Gerd Wiesler上尉(乌尔里希·穆埃饰演),他有着身陷的眼窝永远都是面无表情地注视着。他可以在千里之外嗅到意见不同者的味道,除了工作之外没有自己的任何私生活。在最近的一次演出中观看了乔治·德莱曼Georg Dreyman(塞巴斯蒂安·考奇饰演)的演出——“我们唯一不具危险性的作家正在被西方阅读着”,于是他决定,几乎完全是个人的一次挑战,要去调查这个作家,维斯勒丝毫不相信他会像表面上那样清白。
得到老同事古比兹Grubitz(乌尔里希·土库尔饰演,他总是流露出一种残忍的温厚)的支持,这个文化部的最高长官,以及前史塔西军官调动大臣赫姆夫Hempf(Thomas Thieme饰演),维斯勒就在德莱曼的公寓里安装了电线。
只是维斯勒无法在划线器上留下任何东西,他总是天真地认定东德的社会制度最是完美的。于是,影片出现了戏剧化的一面,维斯勒开始被德莱曼的生活吸引着,特别是关于他与女演员克里斯塔-玛丽娅·西兰德Christa-Maria Sieland(马蒂娜·戈黛特饰演)的感情问题。
当时赫姆夫也对克里斯塔-玛丽娅非常着迷,他命令维斯勒用些手段牵制住德莱曼,以扫除这个障碍。于是这名忠实的东德史塔西“仆人”,第一次在他的职业生涯中发现自己处于两难的境地。与此同时,德莱曼因为一位好友的自杀,自己的信念也渐渐发生了动摇。
what i think
当职责与信念发生冲突的时候,偏执的人选择了冲动,并且要为此付出一生的代价。Wiesler在遇见Christa之前,是一个冷血的人,毫无灵魂,生命当中只有机械地工作,一丝不苟地记录意见不同者的所在。当他睁开了眼睛,看到了世界,选择了默默地坐在阁楼上听着别人的生活,偶尔因为冲动或者不得已会介入别人的生活。但为此,却付出了一生的代价,不得不在一个黑黑的地下室里,做一个拆信的机器。即便德国统一之后,也只是个邮递员而已。
他会幸福吗?我相信,心中有爱的人,虽然日子很苦,但心永远是热的。
My Rate: 7.5
Posters


Preview
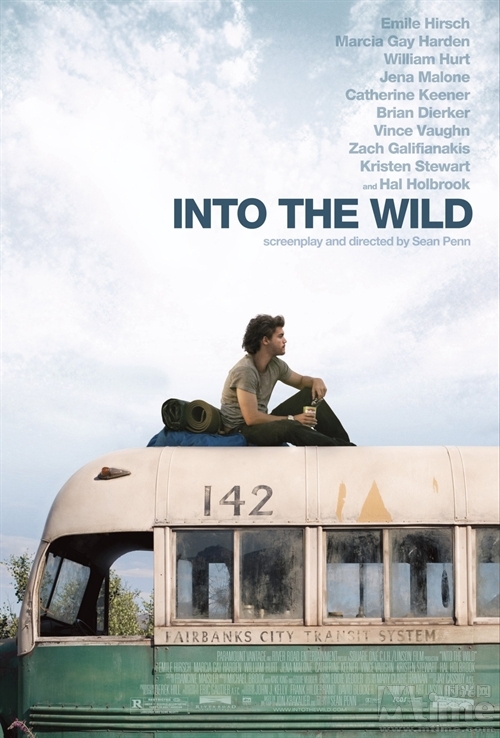
Into the wild.

基本信息
简体中文名: 荒野生存
导演: Sean Penn
编剧: Jon Krakauer / Sean Penn
主演: Emile Hirsch / Vince Vaughn / Kristen Stewart
上映年度: 2007
官方网站: http://www.intothewild.com/
制片国家/地区: 美国
语言: 英语
又名: 荒野伴我心
imdb链接: tt0758758
剧情介绍
《荒野生存》改编自著名作家乔恩·科莱考尔(Jon Krakauer)的散文集,是一个真实事件,说的是一个名叫克里斯多弗的男子(埃米尔·赫斯基饰)1992年大学毕业后,毅然舍弃了所有的财产,投身到 阿拉斯加州的茫茫荒野中,体验回归自然的生活。四个月后,人们在一个偏僻的野营地的一辆废弃的公共汽车上,发现了他的尸体。威廉·赫特和玛西娅·盖伊·哈 登分别扮演克里斯多弗的父母。
what i think
对于克里斯多弗,我是充满敬意的。一个年轻人,为了自己的梦,能够做到这个份上,真的是很值得人尊敬。看到这样的结局,其实也会很伤心,我还是喜欢那种很好很好的结局,克里斯多弗活下来,回去和那个女孩在一起,然后回家… 毕竟,如他所说,幸福是需要分享的。
另外,片子里的景色真的很美,覆盖了大半个美国吧。演员也很敬业,最后饿到那么瘦。
My rate: 8.5
Picture


Preview
浏览器大战
Internet Explorer 7 vs Firefox 2.0.0.12 vs Safari 3.1

出于对我管辖的网站显示效果的负责,今天算是主流浏览器装全了~
IE7嘛,感觉应该是最适合Windows用户的一个吧,显示效果虽然最差,但是应该算是风格最统一的一个。当然,速度极慢,占用内存极大。
Firefox是我最喜欢也是天天在用的浏览器,忘了从哪个版本开始了,Firefox对中文的渲染明显改善了,现在看起来很舒服,而且Google工具栏也有支持Firefox的版本,于是,从IE7作为XP高优先级推送那天开始,Firefox成了我的不二选择。
Safari,可谓最标准化的浏览器,它的js代码执行效率极高,打开网页速度很快,好久没感觉我的网络快了,今天居然有点开内网网页的感觉…一如既往地,Safari对于中文的渲染,很独特很怪异,让人很不适应呢。Mac下的Safari看起来倒更舒服一些。Safari对英文的渲染很漂亮,估计只要再对中文渲染下点功夫,夺下浏览器市场半壁江山,还是可能的~
[译作]细节中的设计
和你同坐一桌的,是几个设计师、一个艺术指导以及一个创新指导。大屏幕上播放着你们需要集体评价的一份设计。这将是你们第一次认识原始概念的时候。随着设计稿被一个个翻过,评论也一点点多来。

一个常见的短语是:细节之处见设计。唯有当一份设计给予某些细节,很多情况下是“那些不对的地方”,足够的重视,才能使得这份设计从”几乎合乎要求“到”合乎要求“,甚至超越要求。
我参加了一个会议,在这个会议上,设计师们都是第一次展示自己的设计,参加会议的设计师在屏幕上展示一副原型,他们通常认为这个原型就能达到完成的90%到100%。但是对于那些追求细节的设计师来说,这份作品只算达到要求的50%到70%。你能看到那些基础工作,并且感觉到那种最终的设计就在你面前,但是同时,你也知道,这并不是完成的作品。
拥抱细节,其最终目的是让你能够审慎地思考,并且在第一轮就尽最大努力拿出你最好的设计。本质上说,你的作品随时能够演示给最终客户。那么,如何才能判断某个设计100%符合要求?你需要达到完美,去除客户脑中所有的疑问。设计师感到匆忙的原因大家都知道:你有一个最终期限,你有压力。但是如果你真正在乎你的作品和你的思想,你会自觉加班加点工作,也许会工作到夜里很晚,我们都曾经这样,然后你知道这样的努力会是你的作品绽放光芒。你知道那种感觉,每当你想的时候都会出现的感觉,”噢,我早就知道我应该试试那个。“为什么第一次的时候没有想到?不要非要等到别人来审查你的设计的时候,你才会想起那些你早已想到的灵感。
每个设计师都有一个装满小技巧的工具包,但是我必须强调的是,追求完美的审慎的眼光,在创作的时候与那些工具同样重要。
这里是一个能帮助你的站点完成完成完成的检查列表,不要留下一小块没用翻过来的石头,不要留下关于作品的一点点疑问,让它绽放光芒。
实验
我不能在第一次内部设计讨论的时候就拿出成熟的作品是很正常的。我通常用一些”素描“体现设计。一个这一次不工作的导航栏或者logo,下一次也许就能工作了。这就是所谓的”美丽的谎言“,在其他环境里安插某些元素,能够创造可能性。仅仅是抛些想法到讨论会上,而不是成为设计阻碍,看看会导致什么。起步往往就是完成的一半。
此外,不要害怕返工。如果一个东西达不到效果,放弃并抛弃它。如果你觉得某个导航条太麻烦了,记住你怎么做出来的,然后在下一个设计中应用这些方法。目标是精炼,一遍又一遍。
选择
设计中经常要做很多选择,包括类型到颜色,到全站风格的所有事情。某些时候,我喜欢把所有的想法都投入到设计中,看看组合在一起会是什么样的效果,某些时候我则喜欢从最简单开始。努力去做那些明智、简单的决定。如果做一件事情的时候,有一个更简单的实现方法,选择它。复杂的选择会使客户感觉繁复且不得人心,除非你能让复杂的东西看起来是简洁的。
保持一致
一旦你做了决定,坚持到底。如果你决定在侧边栏中用10像素隔离各个元素,却在更大的文本框里用了15像素,注意排版反映了这项决定。设计的时候坚持记笔记,这些笔记将会构成风格指南的基础部分。持续地表明态度,并且表示出你完全的理解,然后做出明确的决定。一致性应该是透明的。
完美性
完成你的设计。不要漏掉一个底栏或者别的一项细节。不要说,”这个元素将在后面实现,我现在没有时间“。创造时间。不要给别人攻击你的设计的机会,哪怕在一点点细节上,因为这往往会淹没了设计的其他大部分工作。细节体现了你的努力。创新指导和艺术指导们,尤其是客户,都会对这些细节很在意,所以,保证你的设计中重视了这些细节。
挺近,远离和退出:保持平衡
在做设计的时候,有时候退一步审视你的设计是必要的——哪怕是只有午饭时间和一刻钟休息的时候。做点别的事情。然后回来重新审视你的设计。注意你的第一印象。你的第一反应往往会和那些真正是第一次看到作品的人一样。记录笔记,然后根据这些印象对你的作品进行修订和更改。忽视某些元素有多么地”酷“和”格调“,如果它不能对你的设计产生正面效应,扔掉它试试别的吧。总是退一步重新审视。
自我批评
如果你对你最近工作的团队很熟悉,或者熟悉你的客户和客户的需求,像审视一个快完成的作品一样审视你的作品,想想那些可能成为问题的部分吧。对你所作的决定准备一份坚实的答案。
简单的复杂:缺少就是多余
当我们讨论”缺少就是多余“的时候,我们通常说很多事情。例如,有些时候设计会需要缩小比例。它包含了太多元素。或者一个设计有如此多的颜色,直到把自己活活憋死。当做细节性的工作时,”缺少就是多余“是关于留下那些仅仅必要的东西,把它们变成同质的。让复杂性变得简单,一个非常复杂的设计往往是最没用的。一个设计应该是实用的、简单的和简单直接的,让复杂通过简洁性展示它的光芒。
困扰是健康的
如果我觉得一个导航条或者flash照片控件怪怪的,我会耐心的坐在那里,一点点调整,直到我找到某个何时的。设计是你自己给自己出的一道谜题,你有所有解题需要的钥匙,但是如何使用它们,就是你需要决定的了。完美不是你能够努力追求的事情,而靠近完美则不然。
我发现我会在一天之内的某些很奇怪的时候想起设计——洗澡的时候,做饭的时候,或者走过街角的商店的时候。小巧的,安静的瞬间往往成为我解决问题的突破点。这些时候往往是我想到解决方案的时候。这些时间可能无法付工资,但是却是你在真正下手做某个设计之前很好的练习时间。我并不经常用铅笔和纸画草图,我喜欢让一个设计在出现在屏幕上之前,首先我的思想中渗透出来。我想象着它看起来的感觉,和所有的细节。我品味那些细节。
细节工作并不简单。它需要花时间,和想象力。但是,却是一个很好的锻炼——它能够让你具备一双审慎的眼光,将来可能会帮助你和你下属的设计师。品味细节,让你的设计变得完美无缺。
原文:Design is in the Details by Naz Hamid