ACID,化学中意为酸,计算机中主要的含义是数据库原理中的事务数据库应该具有的四种基本性质(原子性,Atomicity)、一致性(Consistency)、隔离性(Isolation)、持久性(Durability))。在WEB标准领域,则是指由The Web Standards Project组织提出的一组浏览器测试程序。
目前ACID有三级,分别是ACID1,ACID2和ACID3。各级ACID测试的偏重点不一样。
ACID1
ACID1使用了一个符合HTML 4.0标准的无意义文档,旨在测试浏览器对CSS1的支持程度。ACID1的通过标准是,浏览器对测试页面的渲染应当完全符合ACID1的参考结果,不能有一像素的偏差。
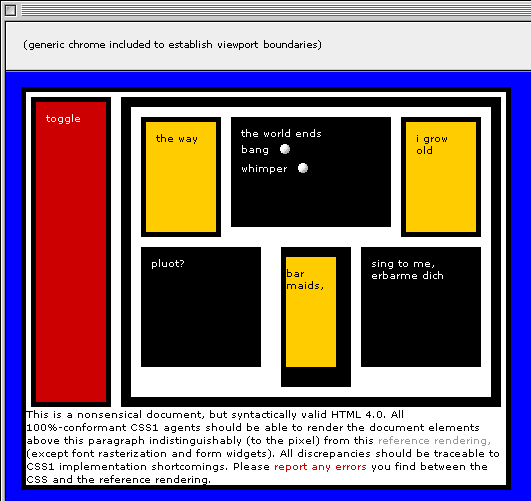
ACID1的正确渲染参考结果:
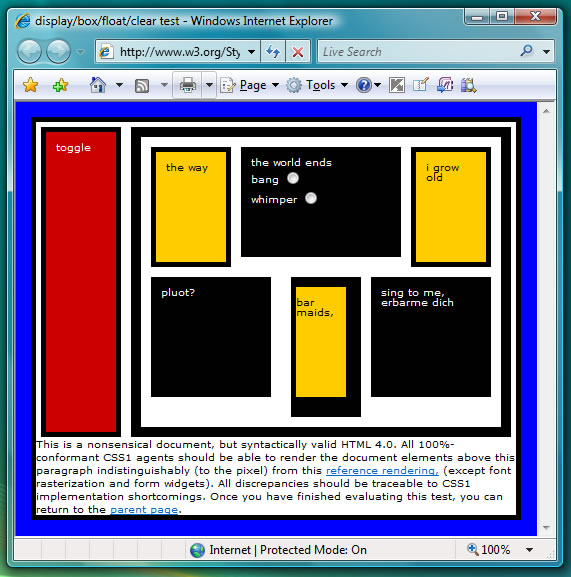
IE 7.0.6001.18000测试ACID1的结果:
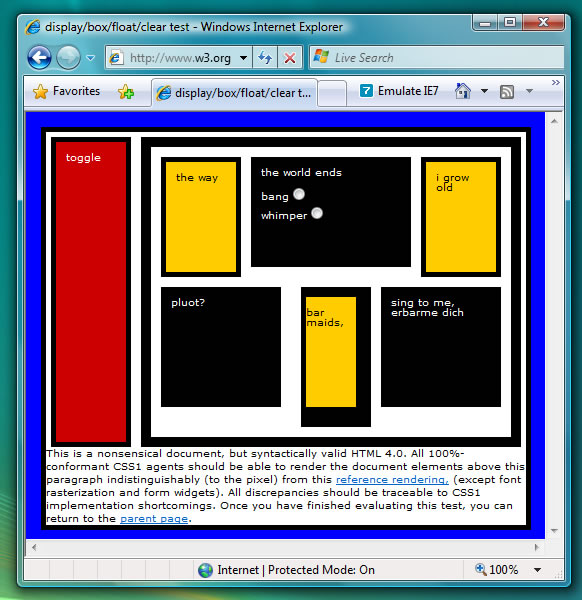
IE 8.0.6001.17184测试ACID1的结果:
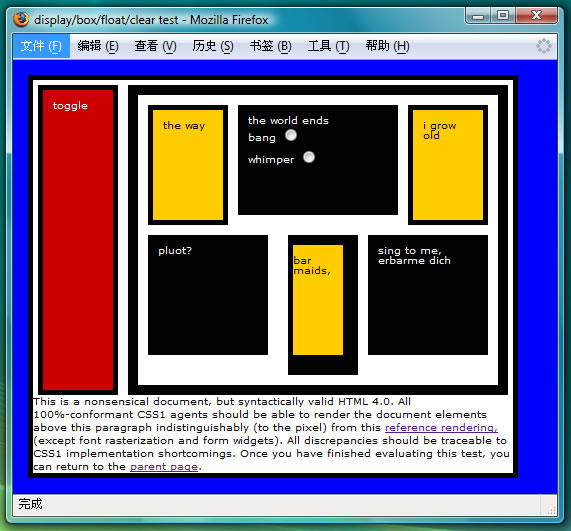
Firefox 2.0.0.12测试ACID1的结果:
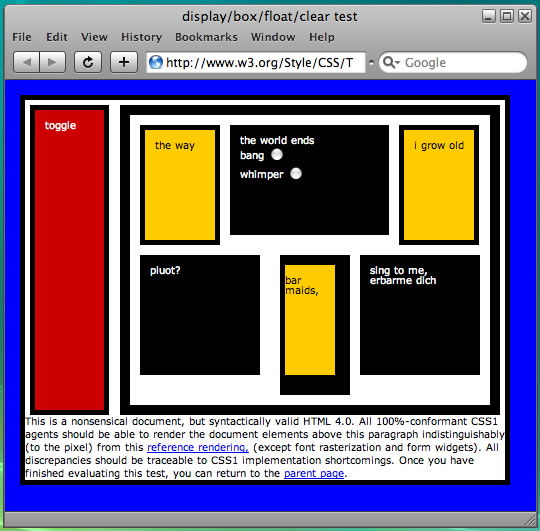
Safari 3.1(525.13)测试ACID1的结果:
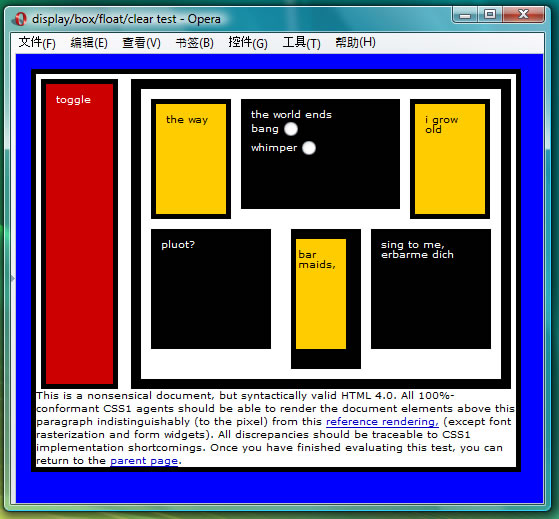
Opera 9.26(8835)测试ACID1的结果:
可以看出,主流现代浏览器都能正确渲染ACID1。
ACID2
ACID2使用的测试代码,主要是那些已经是标准,但并未被主流浏览器渲染引擎实现的那些特性,其主要目的在于尽力使浏览器在发布之前先通过ACID2测试,以便推行WEB标准。
ACID2通过的标准是浏览器能正确渲染出如同参考结果一样的笑脸,并且不能包含红色块(红色块被设计为都应该被盖住。)实际测试中,我发现人脸鼻子上还会有一个onmouseover事件。
ACID2测试中的笑脸,每一行都进行一个不同的测试,以不同的方式绘出。其测试重点是:
- 第一行:position: fixed
- 第二行:position: absolute,attribute selectors, class selectors, absolute positioning, 和floating elements
- 第三行:width, overflow, universal selector, 和data URLs
- 第四和第五行:fixed backgrounds,分三层来渲染人眼,应当显示第二层,即fixed backgrounds,第三层的红色块应当被完全盖住。
- 第六到第九行:generated content和child selectors。
- 第十和第十一行:collapsing margins。
- 第十二行:line-height属性
- 第十三行:parser, cascading mechanism和selectors,主要测试浏览器能不能决定使用正确的CSS来渲染div。
- 第十四行:CSS表格。
- 第十四行之后:包含一个64X64像素的红色图片,不应当被显示出来。
ACID2的正确渲染参考结果:
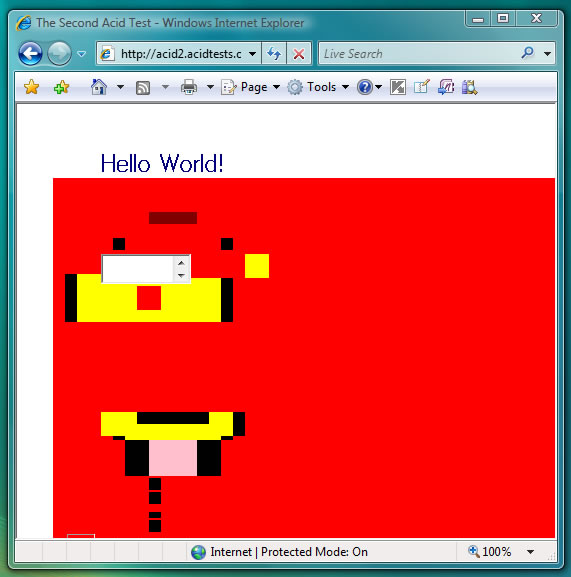
IE 7.0.6001.18000测试ACID2的结果:
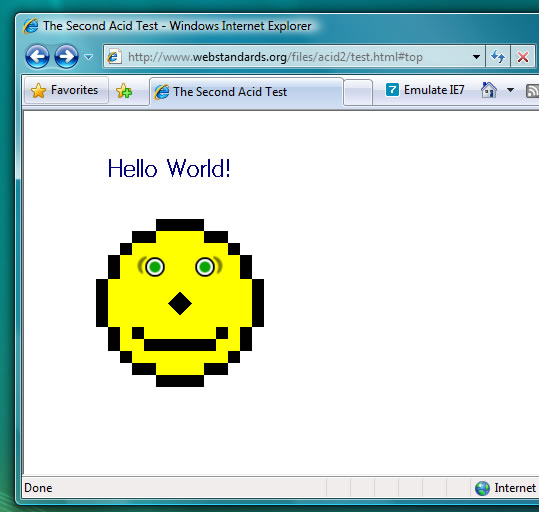
IE 8.0.6001.17184测试ACID2的结果(www.webstandards.org网站下):
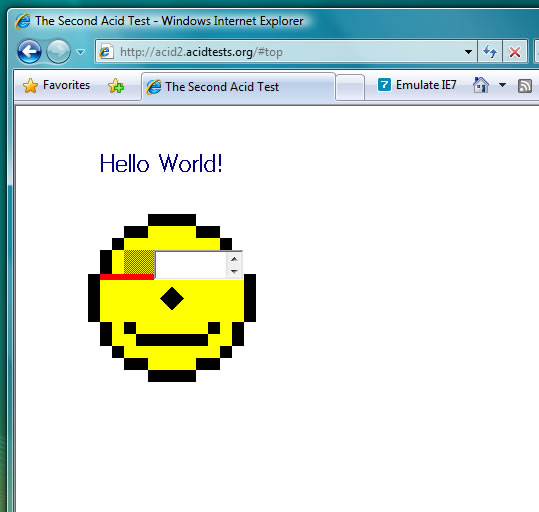
IE 8.0.6001.17184测试ACID2的结果(acid2.acidtests.org下):
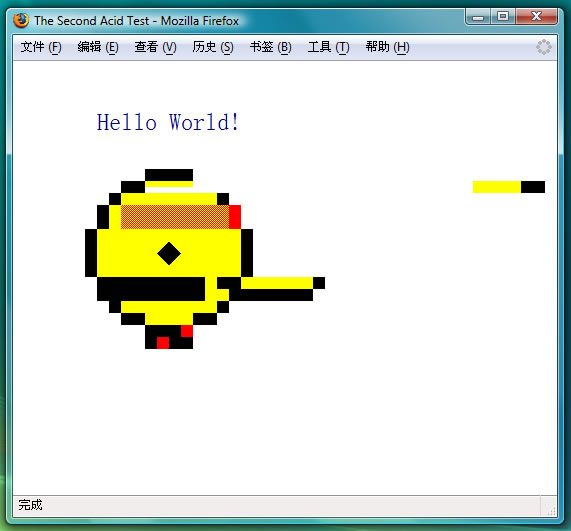
Firefox 2.0.0.12测试ACID2的结果:
Safari 3.1(525.13)测试ACID2的结果:
Opera 9.26(8835)测试ACID2的结果:
尴尬的结果,IE7的测试结果,红色泛滥,惨不忍睹。Firefox,就是那么几行差一点点。Safari能够完全正确地渲染,这个结果也可以比较现代浏览器对标准的支持程度,Safari和Opera最好,Firefox差一点,IE7,几乎是另一种语言。
需要注意的是,在webstandard.org下的测试页面,IE8很好地通过了测试,而在另一个地方的同样内容的页面,IE8却停在了某个中间状态。这个状态是Safari和IE8在正确通过的测试中都存在的一个中间状态,是在等待一张背景图片。不知IE8是针对webstandard.org域名专门做了优化,还是其他原因?有些报道称,IE8通过作弊通过ACID2测试。Safari倒是两个地方都正常通过。
ACID3
ACID3的测试重点在于浏览器对于Web 2.0网页应用程序的表现程度,可以被理解为渲染速度和精度。另外,ACID3还测试了webfonts。
ACID3的测试重点是:
- DOM2 Core
- DOM2 Events
- DOM2 HTML
- DOM2 Range
- DOM2 Style (getComputedStyle, …)
- DOM2 Traversal (NodeIterator, TreeWalker)
- DOM2 Views (defaultView)
- ECMAScript
- HTML4 (<object>, <iframe>, …)
- HTTP (Content-Type, 404, …)
- Media Queries
- Selectors (:lang, :nth-child(), combinators, dynamic changes, …)
- XHTML 1.0
- CSS2 (@font-face)
- CSS2.1 (’inline-block’, ‘pre-wrap’, parsing…)
- CSS3 Color (rgba(), hsla(), …)
- CSS3 UI (’cursor’)
- data: URIs
- SVG (SVG Animation, SVG Fonts, …)
ACID3的通过条件是,浏览器使用其默认设置,能够平滑地表现动画效果,像素级正确地渲染页面,并且分数最终达到100/100。
ACID3的正确渲染参考结果:
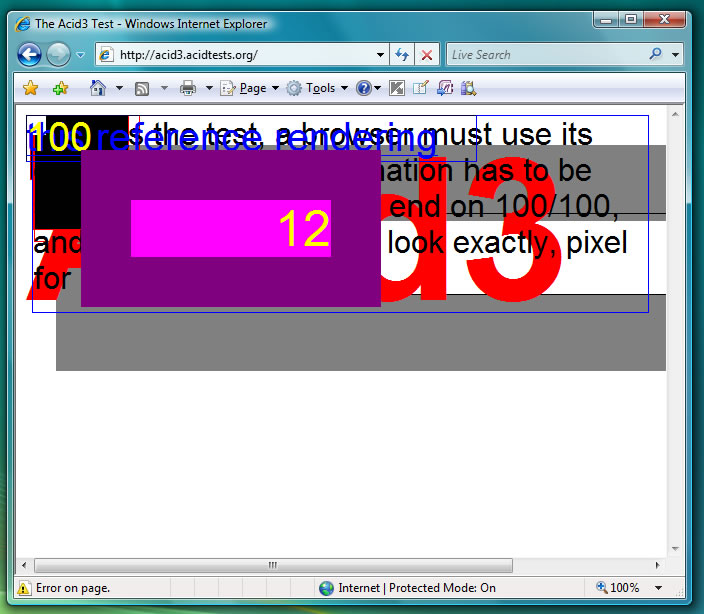
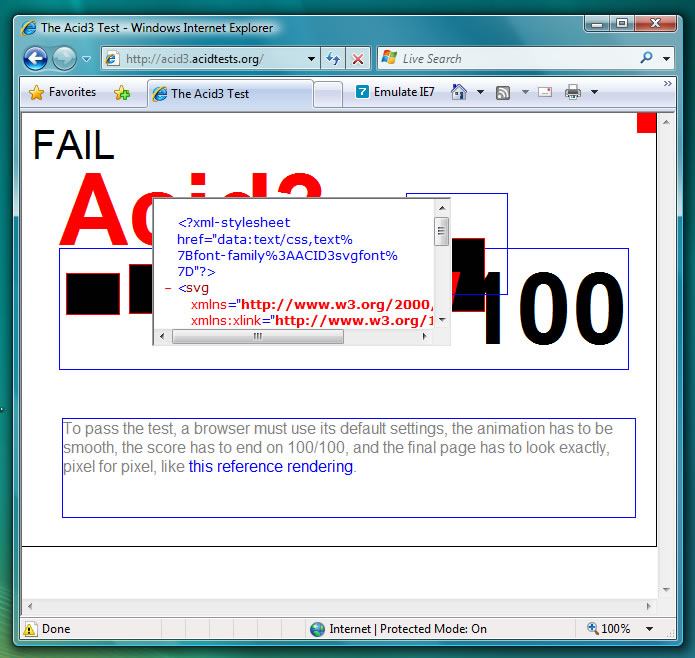
IE 7.0.6001.18000测试ACID3的结果:
IE 8.0.6001.17184测试ACID3的结果(中间态):
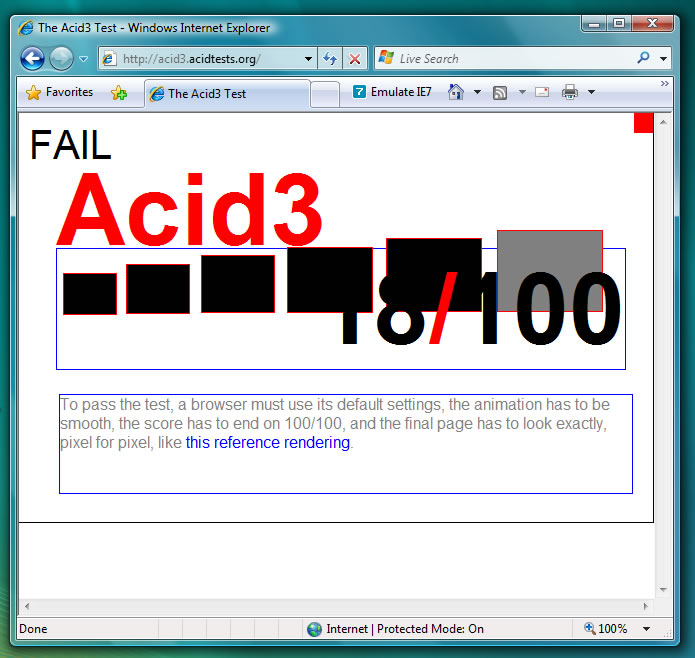
IE 8.0.6001.17184测试ACID3的结果(稳定态):
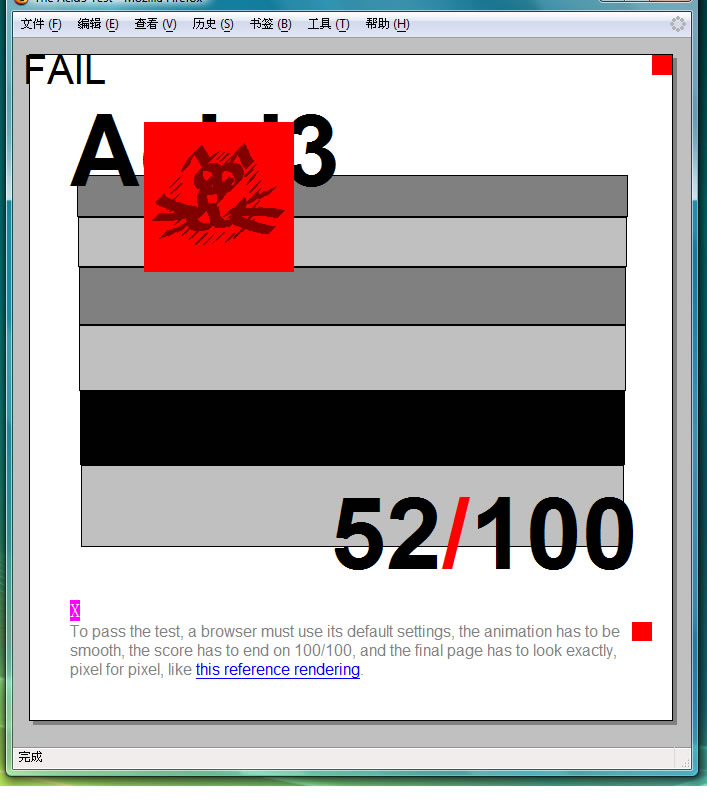
Firefox 2.0.0.12测试ACID3的结果:
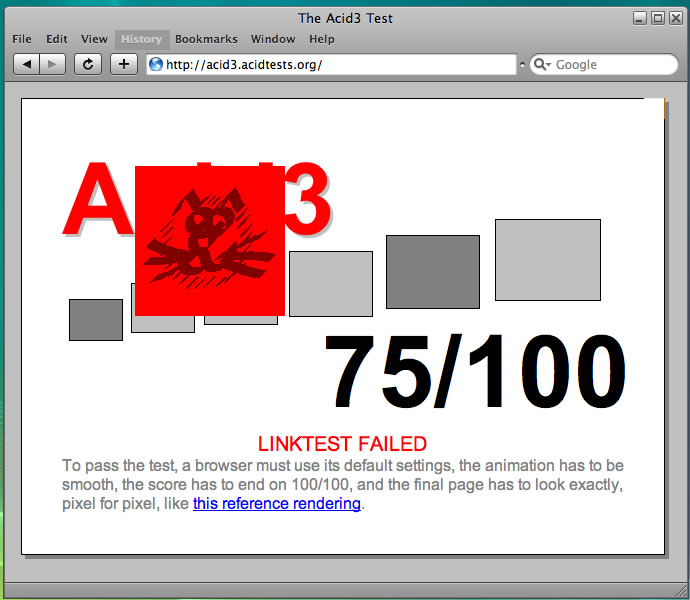
Safari 3.1(525.13)测试ACID3的结果:
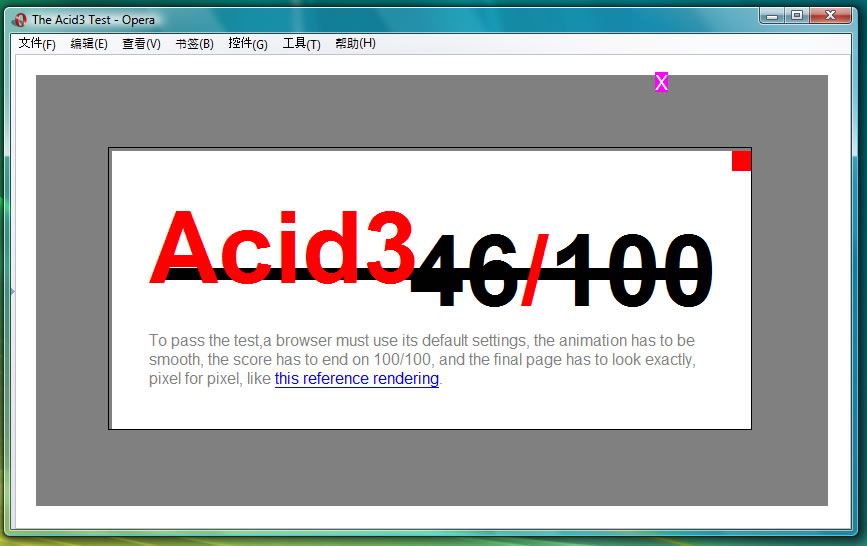
Opera 9.26(8835)测试ACID3的结果:
IE7再次全面失败,基本看不出页面有什么结构,得分都看不清楚,大概是12分吧…Firefox在动画测试部分失败,得到52分。Safari通过了动画测试,但是在链接测试中失败。
综上,如果说Web标准的HTML是英语的话,Safari基本算是爱尔兰英语,Firefox算是美国英语,而IE7… 我想只能算是俄语。