架构是这样的:NodeJS+Express,使用EJS作为模板。
错误是这样的:
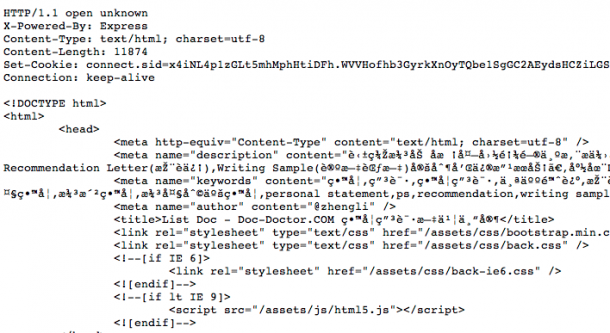
HTTP/1.1 open unknown
X-Powered-By: Express
Content-Type: text/html; charset=utf-8
Content-Length: 11874
Set-Cookie: connect.sid=x4iNL4p1zGLt5mhMphHtiDFh.WVVHofhb3GyrkXnOyTQbe1SgGC2AEydsHCZiLGSB%2FY0; path=/; expires=Thu, 21 Jun 2012 06:54:36 GMT; httpOnly
Connection: keep-alive
在渲染一些页面的时候,Express会放以上的文字在HTML文档正文前面,一些浏览器(Chrome,IE)会忽略这些文字,看起来正常。还有的浏览器(Opera),会继续等待服务器的返回,表现为页面已经渲染,但是JavaScript并不执行,一直在Loading直至超时,按停止键能够正常加载完成页面功能。另一些浏览器(主要是个版本Safari)会直接认为文档是纯文本,从而显示源代码,如图所示。
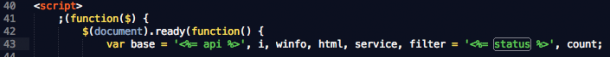
也许是Express用户群比较小的原因,我一直没能找到这个问题的原因。经过艰苦卓绝的debug,终于找到了原因。以下是罪魁祸首。
请注意,在192行,我从URL里读取了名为status的参数,原封不动地使用名称status作为模板参数传给了EJS模板。在EJS模板中,这样使用了:
悲剧就此发生。改成这样:
并在EJS中避免使用<%= status %>,改用<%= docstatus %>,问题马上解决。我尚不太明白错误的机制,我猜EJS的参数中,status变量可能保留另有作用了。祝你早日解决HTTP/1.1 open unknown的问题。